時(shí)間:2021-08-27 瀏覽次數(shù):786次

在如今這個(gè)時(shí)代,越來(lái)越多的信息和內(nèi)容呈現(xiàn)開(kāi)始依賴(lài)數(shù)據(jù)驅(qū)動(dòng),也開(kāi)始有更多的場(chǎng)合需要信息圖來(lái)輔助呈現(xiàn),對(duì)于可視化數(shù)據(jù),從來(lái)沒(méi)有像現(xiàn)在的要求這般高。但是另一方面,我們周?chē)涑庵罅垮e(cuò)誤的圖表呈現(xiàn),希望這篇文章提供的 20 條建議能夠幫你設(shè)計(jì)出更好的信息圖。呼和浩特市數(shù)據(jù)可視化平臺(tái)開(kāi)發(fā)
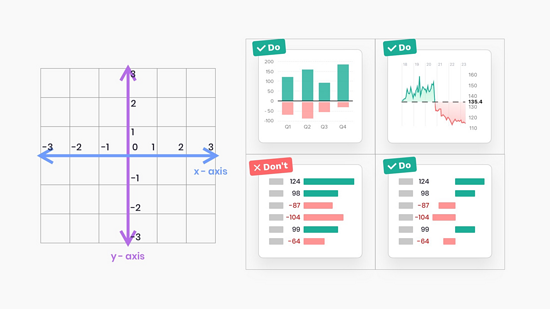
1、選擇正確的圖表類(lèi)型不同的圖表類(lèi)型所承擔(dān)的功能是截然不同的,不合理的數(shù)據(jù)呈現(xiàn)會(huì)容易讓用戶(hù)誤讀。同樣的數(shù)據(jù)可以使用不同的圖表呈現(xiàn)出不同方面的特征,因此,在設(shè)計(jì)信息圖之前,先理清需求,再來(lái)選擇使用哪種圖表能夠更好地呈現(xiàn)。

當(dāng)使用數(shù)據(jù)在0的左右波動(dòng),產(chǎn)生正負(fù)差異的時(shí)候,請(qǐng)使用基線(xiàn)來(lái)正確反應(yīng)正負(fù)關(guān)系,不要在同一側(cè)來(lái)呈現(xiàn)數(shù)據(jù),這樣很容易帶來(lái)誤讀。

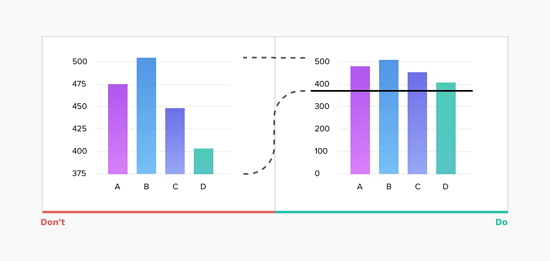
和折線(xiàn)圖不同,條形圖如果從非 0 的位置開(kāi)始,確實(shí)更容易反應(yīng)趨勢(shì),但是給所體現(xiàn)的數(shù)據(jù)量級(jí)和特征是失真的。比如在下面的案例中,B看起來(lái)是D的3倍以上,但是實(shí)際的情況是,兩者差異并不大。所以需要從座標(biāo) 0 處開(kāi)始呈現(xiàn)數(shù)據(jù),這樣會(huì)更準(zhǔn)確。

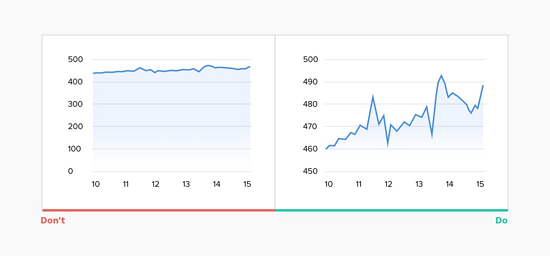
對(duì)于折線(xiàn)圖,需要考慮一下 Y軸上的尺度,因?yàn)槿绻麊挝惶螅敲凑劬€(xiàn)圖所呈現(xiàn)出來(lái)的波動(dòng)幅度不夠大,趨勢(shì)的表達(dá)也不夠清晰。這個(gè)時(shí)候,建議調(diào)整Y軸上的單位大小,確保折線(xiàn)的波動(dòng)幅度大概占整個(gè)Y軸的 2/3 即可。

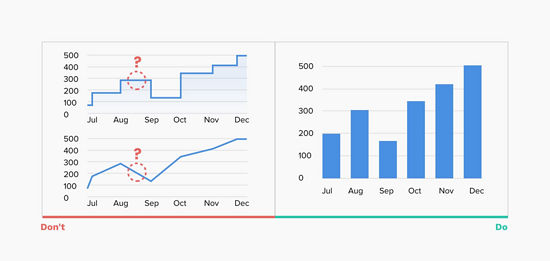
折線(xiàn)圖是使用線(xiàn)條連接特定時(shí)間節(jié)點(diǎn)的特定數(shù)據(jù)的一種數(shù)據(jù)呈現(xiàn)形式,它有助于說(shuō)明隨著時(shí)間推移,某些情況的變化,但是當(dāng)間隔時(shí)間頻率不對(duì),參差,缺失,那么折線(xiàn)圖的數(shù)據(jù)可能會(huì)無(wú)法對(duì)應(yīng),這個(gè)時(shí)候使用條形圖其實(shí)是更容易呈現(xiàn)的。

平滑的「折線(xiàn)」在視覺(jué)上看起來(lái)是愉悅,但是它歪曲了背后的實(shí)際數(shù)據(jù),也很難讀到關(guān)鍵的轉(zhuǎn)折點(diǎn)數(shù)據(jù)。

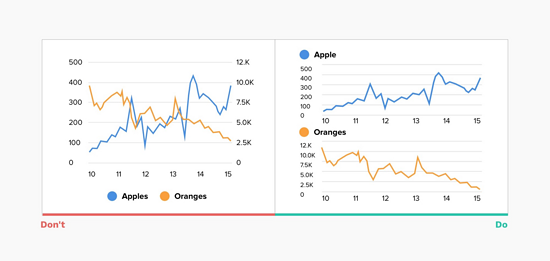
通常,為了為了節(jié)省可視化設(shè)計(jì)的空間,設(shè)計(jì)師會(huì)采用雙折線(xiàn)來(lái)呈現(xiàn)數(shù)據(jù),但是在數(shù)量級(jí)不對(duì)等的情況下,折線(xiàn)圖會(huì)很難讀,甚至容易會(huì)誤導(dǎo)用戶(hù),這個(gè)時(shí)候,建議分開(kāi)使用2個(gè)不同的座標(biāo)系來(lái)呈現(xiàn),更加易讀,同樣可以看的出趨勢(shì),也不會(huì)得出錯(cuò)誤的結(jié)論。

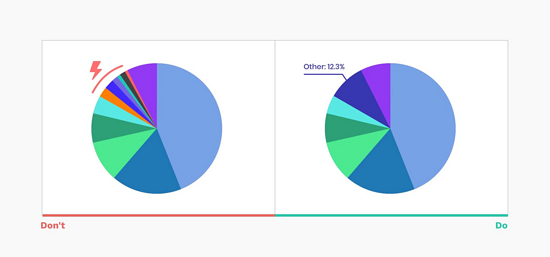
餅圖是最常用但是也是最容易誤用的圖表之一,在絕大多數(shù)的情況下,條形圖是更好的選擇。如果你決定使用餅圖,那么這里有2個(gè)基本的建議:
不要超過(guò)7個(gè)不同的扇區(qū),讓餅圖盡量簡(jiǎn)單
你可以將額外的片段分組到「其他」的扇區(qū)中

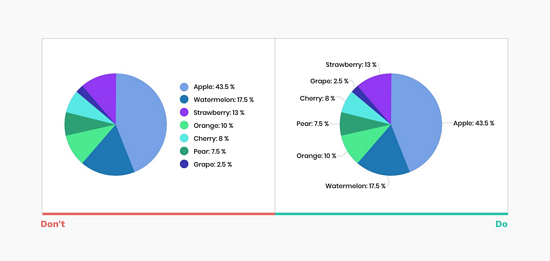
沒(méi)有合適的文本標(biāo)簽說(shuō)明的情況下,無(wú)論信息圖設(shè)計(jì)得多好都沒(méi)有意義,直接在圖表上進(jìn)行明確的標(biāo)識(shí),才會(huì)對(duì)觀看者產(chǎn)生價(jià)值,需要觀看者自己去關(guān)聯(lián)的設(shè)計(jì)是失敗的。

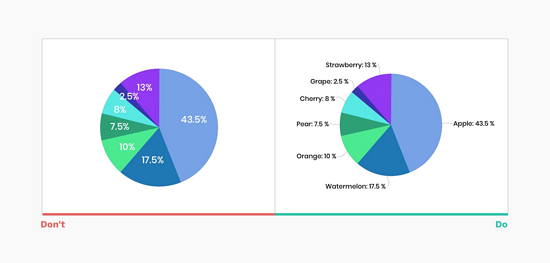
不要將數(shù)值直接放置在餅狀圖的扇區(qū)上,在較小的扇區(qū)塊上數(shù)據(jù)會(huì)非常難讀,相反,使用引線(xiàn)來(lái)指引數(shù)據(jù)對(duì)應(yīng)的區(qū)塊會(huì)是更好的方法。

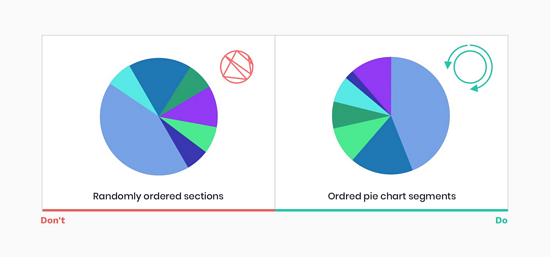
對(duì)于餅狀圖的切分方式,有2種常見(jiàn)的順序:
將最大的一塊置于12點(diǎn)鐘方向,然后順時(shí)針按照大小來(lái)排布所有的塊
將最大的一塊置于12點(diǎn)鐘方向,然后在右邊放次大的塊,右邊放置再次的塊,基本上就是越大的扇區(qū)約靠上。

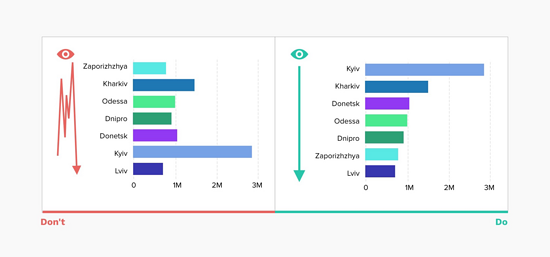
同樣的建議也適用于其他的圖表,不要使用字母順序來(lái)進(jìn)行排列,不要使用筆畫(huà)排序,而是按照數(shù)據(jù)大小來(lái)進(jìn)行排列,水平條形圖就將最大數(shù)據(jù)放在頂部,垂直排布則將最大數(shù)據(jù)的放在左側(cè),減少閱讀的時(shí)候的信息分辨的障礙。

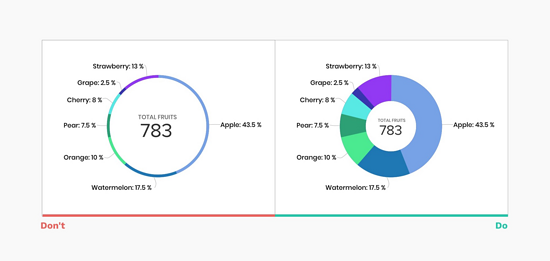
餅狀圖通常是最不容易讀的圖表,因?yàn)樗茈y對(duì)相似的數(shù)據(jù)進(jìn)行對(duì)比,所以在將它設(shè)計(jì)成環(huán)狀的時(shí)候,我們可以使用輔助的數(shù)據(jù)來(lái)呈現(xiàn),但是一定不要犧牲彩色扇區(qū)的可讀性,這樣看起來(lái)高級(jí)但是并不具備基本的可讀性。

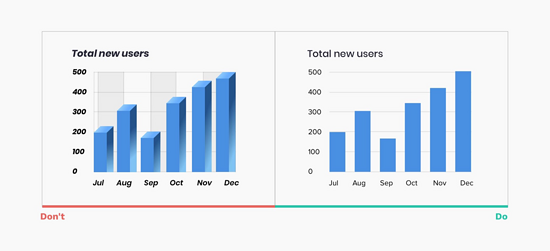
不要讓不必要的視覺(jué)效果來(lái)分散用戶(hù)的注意力,這可能會(huì)導(dǎo)致用戶(hù)對(duì)于數(shù)據(jù)產(chǎn)生誤解,通常你應(yīng)該避免使用:
3D元素和陰影
漸變和失真的色彩
斑馬紋或者過(guò)多的網(wǎng)格線(xiàn)
裝飾性過(guò)強(qiáng)的字體

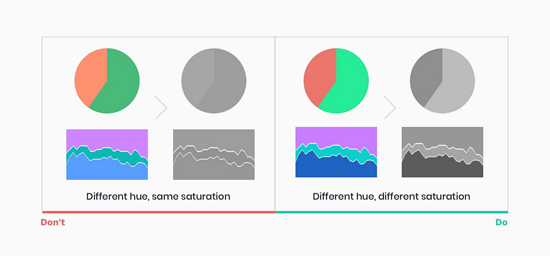
配色是可視化設(shè)計(jì)當(dāng)中繞不開(kāi)的一個(gè)重要的部分,在設(shè)計(jì)的時(shí)候可以考慮以下三種不同的配色方案:
使用定性的配色方案,不同的色相對(duì)應(yīng)不同的元素,確保在整體配色的可訪問(wèn)性
使用符合一定順序(比如明暗)的近似色的配色,呈現(xiàn)出一種連續(xù)的色彩變化
橫跨冷暖色調(diào)的配色方案,將中性色置于中間,用來(lái)呈現(xiàn)存在正負(fù)關(guān)系的數(shù)據(jù)變化

根據(jù)目前的統(tǒng)計(jì)數(shù)據(jù),大概 12 人當(dāng)中有一個(gè)人存在視覺(jué)障礙,有的是色盲,有的是色弱。你的圖表設(shè)計(jì)需要確保兼顧到這一部分用戶(hù)的需求。
在配色方案當(dāng)中使用不同飽和度和明暗的色彩
使用去色效果來(lái)校驗(yàn)?zāi)愕呐渖膶?duì)比度

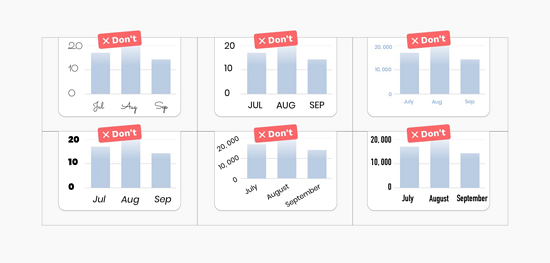
在信息圖的排版易讀性上同樣是有要求的,要避免分散用戶(hù)的注意力,不會(huì)制造視覺(jué)障礙:
選擇清晰的非襯線(xiàn)字體,避免使用襯線(xiàn)體和過(guò)度裝飾的字體
避免使用斜體、粗體和全大寫(xiě)字體
確保和背景之間的信息對(duì)比度
不要旋轉(zhuǎn)文本

這是一個(gè)非常簡(jiǎn)單的技巧,能夠確保用戶(hù)在閱讀的時(shí)候足夠輕松,不會(huì)因?yàn)閮A斜的文本扭傷脖子或者加重落枕的癥狀。

如果你的設(shè)計(jì)項(xiàng)目是面向 Web 或者移動(dòng)端的交互式圖表,那么你需要考慮的第一個(gè)問(wèn)題就是,要用什么樣的圖標(biāo)庫(kù)。如今不同的圖表庫(kù)在功能模塊和規(guī)則上各不相同,你需要在一開(kāi)始就基于你的需求和設(shè)計(jì)想法,做出選擇。

信息圖本質(zhì)上是在對(duì)數(shù)據(jù)進(jìn)行優(yōu)化處理、呈現(xiàn)的基礎(chǔ)上,幫助用戶(hù)進(jìn)行探索,最大化地從數(shù)據(jù)中獲得信息洞察,讓數(shù)據(jù)發(fā)揮價(jià)值。在下面的 iOS Health 應(yīng)用就是在最大程度地反映數(shù)據(jù)應(yīng)有的意義和功能。

呼和浩特微邦網(wǎng)絡(luò)-呼和浩特網(wǎng)絡(luò)公司?版權(quán)所有?蒙ICP備14002610號(hào)-1 營(yíng)業(yè)執(zhí)照

蒙公網(wǎng)安備 15010402000164號(hào)